Web的UI自动化测试框架及平台化
关于UI测试的文章,多数是通过架构的演进,或是重构,或是推翻重做来讲述的。今天我想讲述我的“一步到位”的测试框架设计。当然,这个“一步到位”是加引号的,并不是说没有持续的优化或改进,而是指基础结构的稳定;这个“一步到位”是基于之前的失败经历和很多思考而得出的,总结个人经验,避免其他接触不多的同学走弯路、踩坑。
UI自动化测试,即通过模拟手动操作用户UI界面的方式,以代码方式实现自动操作和验证的一种自动化测试手段。在几年前,那时候还是PC web的天下,以Selenium驱动web UI的自动化测试还是主流。
UI能解决什么问题?
1、重复性的功能测试及验证
2、避免疲惫操作时的人为测试遗漏
3、通过UI自动化操作获取其他测试数据的能力
UI的优缺点是什么?
在实际应用中,UI自动化可以帮助我们节省人工测试成本,提高功能测试的测试效率。
缺点也是比较明显,随着敏捷迭代的速度越来越快,UI控件的频繁变更导致控件定位不稳定,提高了用例脚本的维护成本,同时定位的不稳定导致用例的可信度降低。
UI的应用场景
主要应用于冒烟测试、回归测试
那么为什么需要做UI呢?
1、实施起来较容易:很多同学都有过这种经历,刚开始接触测试开发时,都是先接触UI的自动化。UI的框架比较成熟,容易上手,相关学习文档比较全面。实施起来一般都不依赖于源码,是比较容易落地的一种自动化测试手段。
2、覆盖范围广:此项是重点。UI上的一次操作的函数触发数量可能会非常多,点击一个按钮,可能触发了内部的几十个或者更多的函数调用。从函数调用数量来看,和单元测试的一个单测用例检查一个函数的逻辑是不同的。UI操作检查的各个模块集成后模块之间的联动逻辑。是集成测试的有效手段,而单元测试是模块内部逻辑的检查。
框架如何避免或降低UI的问题呢?
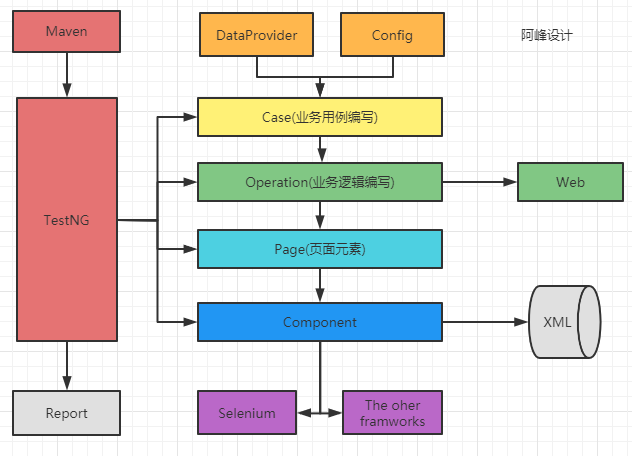
首先看下架构图


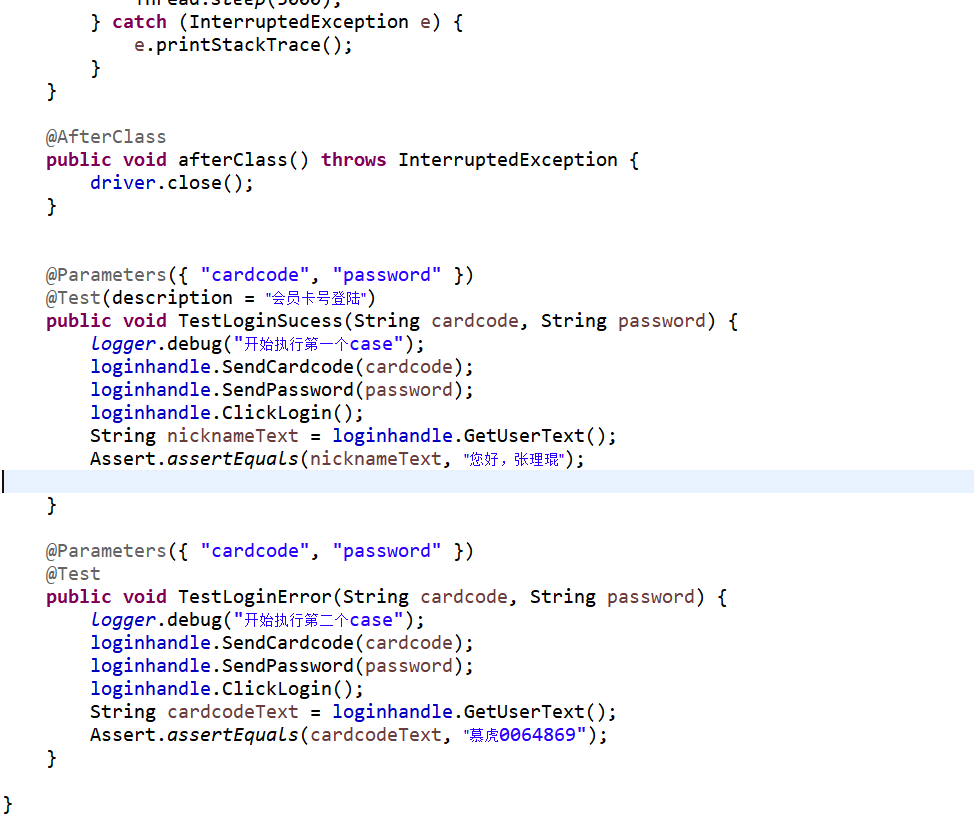
由于测试人员的代码编写能力参差不齐,让业务同学可以快速上手编写是基本诉求。在operation层,使用了业界通用的Page-Object模式,即针对页面或模块封装操作方式,这也符合我们的正常认知,在哪个模块应该有什么样的功能操作。所以我们在case层调用operation提供的接口时是非常方便的。下图是一条比较复杂的购物车测试用例。page是模块集合,main是首页接口,switchView为封装的切换操作。

当UI控件发生改动时,我们需要对对应的控件定位方式进行修改。一般地,一个控件会被多条甚至几十条用例引用到,那么维护成本与引用数量成正比,引用的地方越多,维护成本越大。如何降低控件修改成本是非常关键的。
首先,需要做的是当封装的逻辑发生改变时,不会影响我们用例层的逻辑组织。
解决办法:抽取各个模块的功能接口,在用例层调用统一接口进行操作,与具体的实现无关。具体是执行web的操作逻辑在运行时判断来选择对应的实现类。
然后,当控件定位发生改变时,不会影响我们在操作层的方法封装代码,把一处控件改动对应多处引用修改的一对多关系变为一对一关系,即无论引用了多少处此控件,只需要修改一处代码。
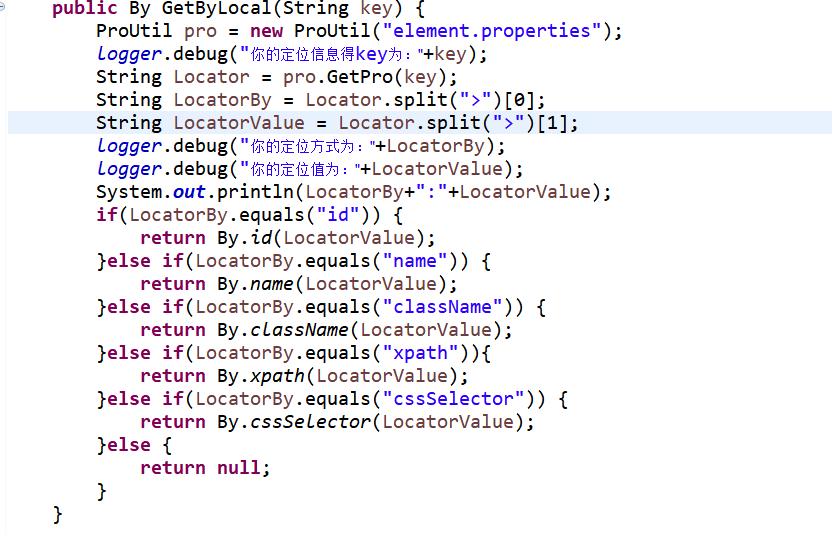
解决办法:为了使操作层在获取控件时与控件的定位方式解耦,在操作层通过获取自定义ID的方式来得到控件对象。此ID需要在控件的配置文件中定义好,再通过操作层之下的代理层来统一处理。
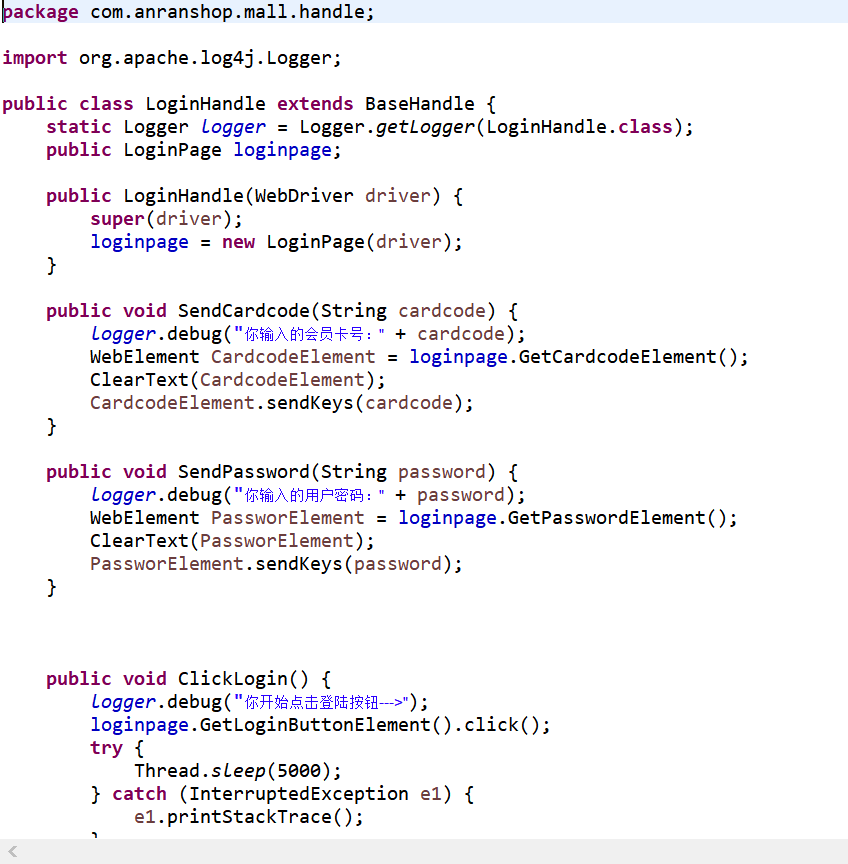
操作层的操作封装示例如下:


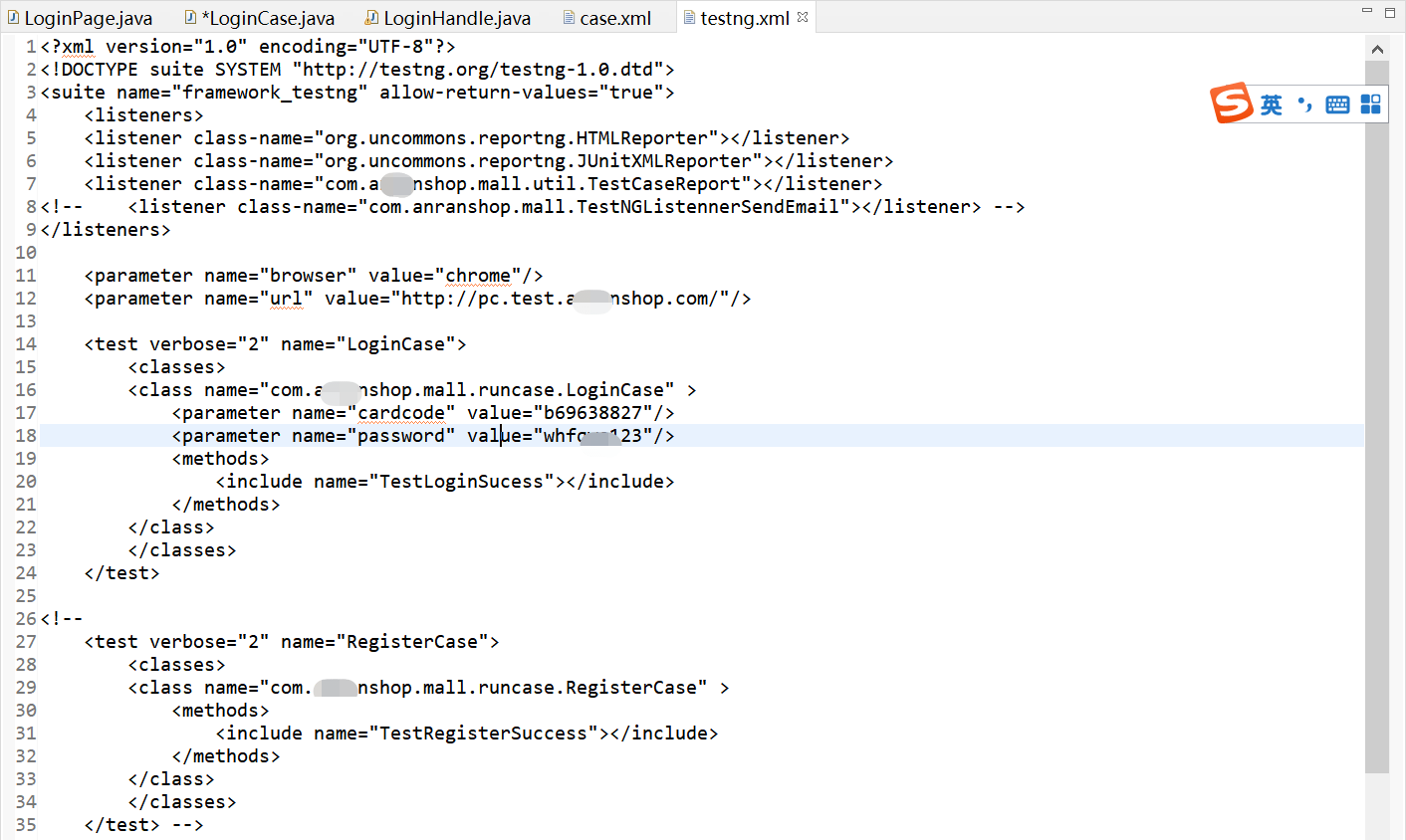
4.然后下图在XML中添加测试用例场景,通过通过命令执行

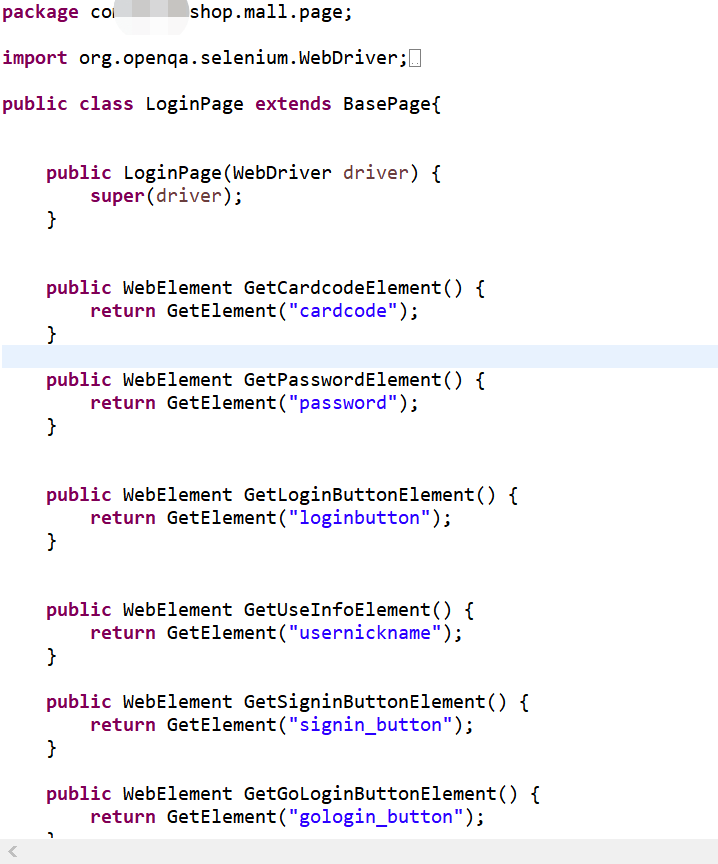
5.元素查找方法,内嵌元素为查找的值。由于在编写操作方法时引用的是自定义ID,一对一的关系即:控件修改 —> properties配置修改
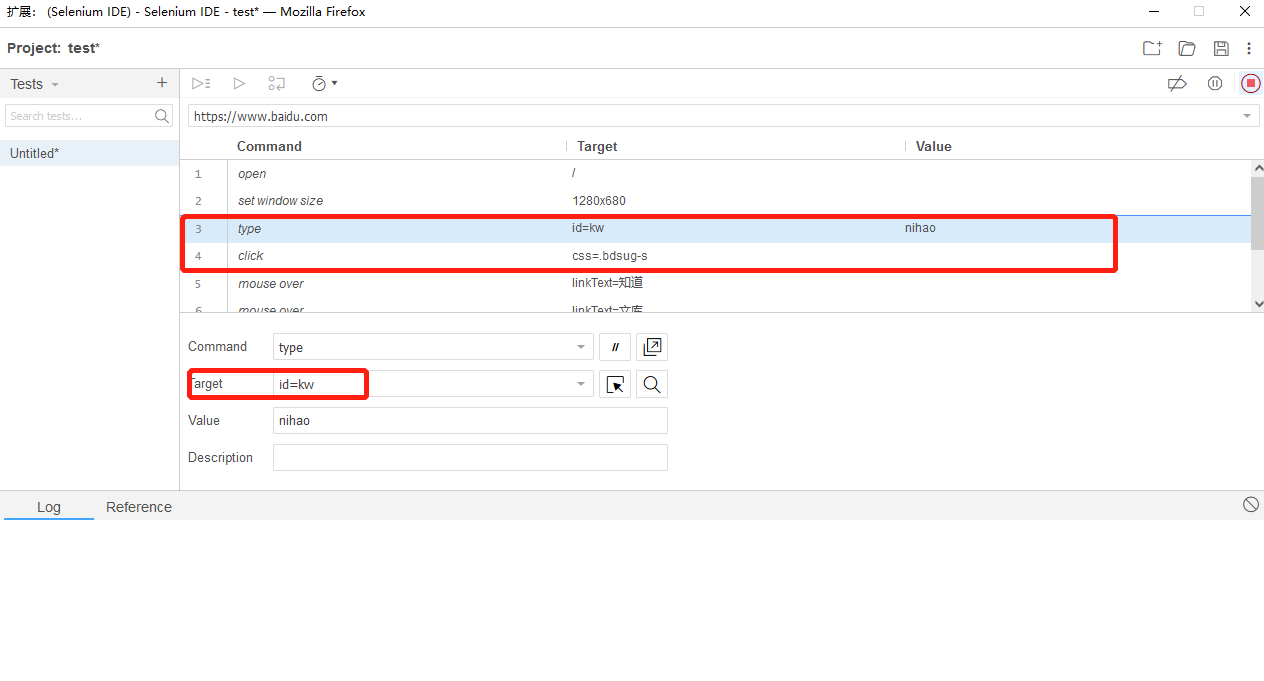
如果不知道定位的类型,可以通过selenium IDE来录制操作。然后就知道每个元素的查找方式和类型啦。